As technology advances, you will notice that many SEO experts are having discussions about W3C. World Wide Web Consortium, which creates a standard for web code, is known by its full name. W3C verifies that every page was created in accordance with web standards by validate WordPress W3C plugin.
For good web design validation is very important. You should always be careful while doing HTML and CSS on CMS in WordPress. The Content management system allows you to create and modify existing content, and add images, videos, and audio for a better appearance of your site among users.
If this not happens it creates a bad user experience as the growth of the website will fall down day by day. W3C is not crucial to them because it doesn’t have a significant impact on website rank or performance, according to Google and other consoles, which run well even with faulty code.
Google and other search engines only examine text that is relevant; they do not read HTML code.
All SEO specialists are also aware that HTML codes are quite helpful for indirectly increasing a website’s SERP page ranking, even though Google doesn’t care about them. All modern SEO specialists validate WordPress W3C plugin using the W3C validator.
How does WordPress W3C plugin validation work
There are many best plugin to validate W3C in WordPress. Some of them are validating CSS styles, validating WordPress feeds, validating HTML code, and validating your themes with theme check.
You must copy the URL page and then paste it into the W3C validation tool in order to check for HTML errors on a website. You will notice all the errors and a warning of the page markup with yellow and red lines in a few minutes, and this program will provide options for fixing them while it is checking. If SEO wishes to ignore the minor warning issue, the errors must first be corrected. I advise resolving those as well for improved performance.
Common CSS and HTML Validate Issue
ALT Tag
Developers frequently forget to include alt tags to photos, which is a simple mistake that harms the website’s ranking. As google crawlers don’t read the images as it reads only alt tags.
Therefore, in order to boost their ranking, websites must always include alt tags for every image. When a blind person crawls a website, it can be quite challenging for him to view the image because all he can hear is the written description of the image type. For this reason, it is crucial to employ image alt text on your website to make it more user-friendly.
Incorrect Use of Heading Tags
A developer must utilize appropriate header tags when coding in order to prevent a website’s ranking from gradually declining as a result of tricking the crawler into reading material that is not actually present on the page.
An Unclosed Element
When you forget to utilize the closing tag on the element, this typically occurs. The tool merely displays errors; you must determine where the line the mistake originated on. Only manual labor, which takes a little while, can resolve this.
Syntax Error
The page’s information was incorrectly read by the crawler due to faulty HTML code. The use of WordPress W3C plugin validation is crucial for enhanced functionality.
It indirectly improves the user experience, which is Google’s top priority for the user, if your website has valid HTML code.
It is absolutely necessary to have a valid HTML code for determining the accurate pricing of the goods if you want to run ads on Google Shopping.
Use the W3C validation correctly before launching your website to catch any minor issues. To improve your ranking on Google, you should periodically check for any issues and warnings.
Conclusion
As we above discuss the WordPress W3C plugin validation. While both search engines and developers agree that it doesn’t matter to the website, SEO professionals understand the benefit of using this tool to detect minor issues and, by fixing them, indirectly raise their position on the SERP Page. It detects all the errors and issues within a minute.
For doing this you don’t know the expertise just download it and use it. As long you validate the website it shows better results on the browser. It is very important for developers to check the validation before the website goes for live results.
A browser reads a web page by using parsing engines to translate the code into something that can be seen by humans. Different web browsers have unique engines, which causes them to handle your web pages differently. Page variations on a legitimate website are quite slight and are acceptable to all users.
It’s possible that an incorrect web page will read so differently that users won’t be able to view your pages correctly on iPhones or in any other browser. Validation eliminates all significant differences and ensures that nearly every web browser can read your website.
You can use tools like the HTML validator provided by the W3C to debug any errors in your HTML code. You may see what went wrong in your code, where the issue is, and advice for how to solve it by pasting the code in directly.
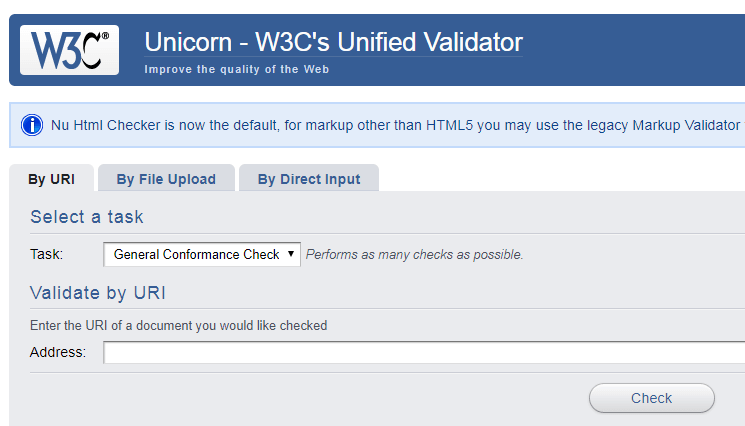
Without the need for a plugin to modify feeds, your feeds are already valid thanks to WordPress’ default w3c validation. The W3C has created a useful tool called Unicorn. Essentially a uniform validator, this tool. It provides positive outcomes for HTML, CSS, and i18n validation.
Read Also:- Five Security Threats Can Attack Surface Management Solution